画像入稿での編集・操作方法
こちらは画像入稿の説明ページです。PDF入稿の場合はこちらをご確認ください。
PCの編集・操作方法
商品・基本仕様を決める

商品選択
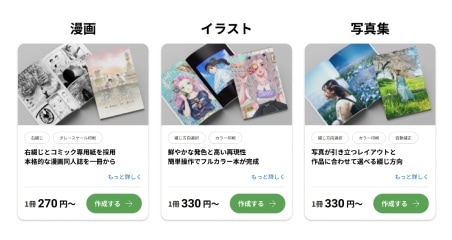
はじめにサービスサイトで作りたいものに合わせて商品を選択してください。
利用規約・コンテンツポリシーをご確認いただくダイアログが表示されますので、内容を確認された上で編集操作に進んでください。

基本仕様の設定
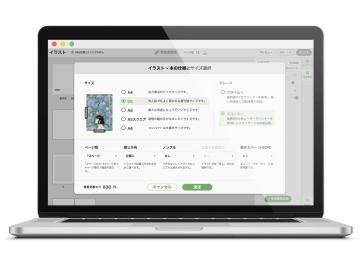
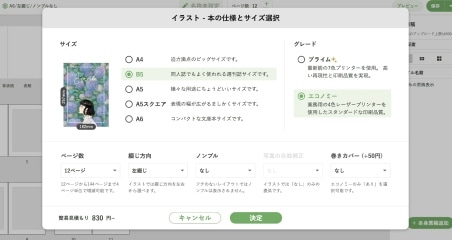
編集画面が開きます。本のサイズやページ数、綴じ方向などの基本的な仕様を指定してください。
ここで指定した内容は後からでも変更可能です。
なお、選択された商品によって一部設定変更できない項目があります。
原稿画像をアップロードする

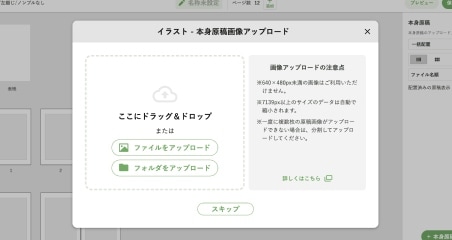
本身原稿画像のアップロード
基本仕様の設定を終えたら、本身原稿の画像をアップロードしてください。
漫画を作成の場合、カラーの画像をアップロードすると編集画面内で自動でグレースケールに変換されます。
あとから原稿を追加・削除することが可能です。
また、巻きカバーや表紙の原稿はそれぞれの編集画面から別途アップロードしてください。
アップロード可能な画像の形式はJPEG、PNGです。
カラーモードはRGBとCMYKに対応しておりますが、システム処理の都合上、RGBでの入稿をおすすめいたします。
詳しくは原稿データに使用いただく画像についてをご覧ください。

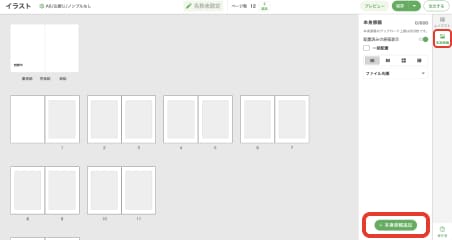
編集途中でのアップロード
サイドバーの本身原稿タブを開き、画面下部に表示されている「本身原稿追加」ボタンを押すことで、原稿画像のアップロードダイアログが再び表示できます。
編集する(上部メニュー)

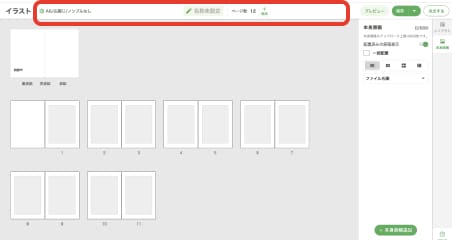
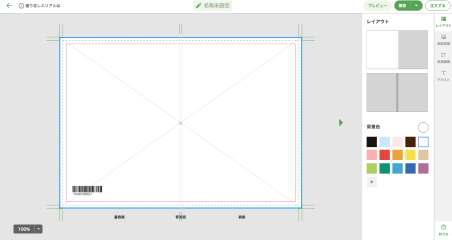
上部メニュー
- 上部メニューの左側にある歯車のマークを押すと、本の仕様が表示されます。また、ここから本の仕様を変更することもできます。
- 上部メニューの中ほどでは、保存ファイル名の変更とページ数の増減が行なえます。
- 上部メニューの右側からはプレビューや保存機能を利用したり、注文へ進むことができます。
上部メニューの表示内容は選択した商品やページの表示状態によって多少異なります。ここではページ一覧画面(イラスト集)での表示をもとに内容を記載しています。
編集する(サイドメニュー)

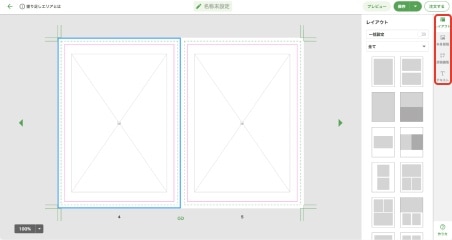
サイドメニュー
画面右側にはサイドメニューがあり、「レイアウト」「本身原稿」「原稿編集」「テキスト」のタブから編集操作をそれぞれ行えます。
サイドメニューの表示内容は選択した商品やページの表示状態によって多少異なります。ここでは見開きページ編集画面(イラスト集)での表示をもとに内容を記載しています。
編集する(巻きカバー・表紙の編集)

巻きカバー・表紙の編集
巻きカバーと表紙はページ一覧画面から巻きカバーや表紙を選択し、それぞれの編集画面に遷移することで編集を行えます。
巻きカバー・表紙も本身同様にサイドメニューから「レイアウト」「表紙原稿」「原稿編集」「テキスト」の編集を行えます。
PCの編集上の注意点
見開きレイアウトについて
写真を大きく配置できる見開きレイアウトを使用する場合、ページを開いた状態の真ん中部分は、糊で固めて綴じるため一部見えなくなります。真ん中部分に人物や顔などが配置されないよう注意してください。
また、本を根本まで強く開きますと、強度が弱くなり、ページが抜け落ちる場合がありますのでご注意ください。


原稿データに使用いただく画像について
アップロード可能な画像の形式はJPEG、PNGです。
カラーモードはRGBとCMYKに対応しておりますが、システム処理の都合上、RGB(特にsRGB)での入稿をおすすめいたします。
720×720px未満の画像はご利用できません。
一辺が7139px以上の画像につきましては、自動で長辺が7138pxとなるようにリサイズされます。
全面印刷の場合の推奨サイズの詳細は、以下をご覧ください。
画像サイズが小さい場合でもご注文いただけますが、きれいに印刷されない場合があります。
※周囲36px(300dpi換算 3mm)は塗り足し部分となります。
| サイズ | 推奨サイズ / 単ページ | 推奨サイズ / 見開き |
|---|---|---|
| A6 | 1312 ✕ 1819 px | 2576 ✕ 1819 px |
| A5スクエア | 1819 ✕ 1819 px | 3590 ✕ 1819 px |
| A5 | 1819 ✕ 2552 px | 3590 ✕ 2552 px |
| B5 | 2221 ✕ 3107 px | 4394 ✕ 3107 px |
| A4 | 2552 ✕ 3579 px | 5056 ✕ 3579 px |
表紙と巻きカバーの背幅について
しまうま出版ではAdobe Illustrator、Adobe Photoshop、CLIP STUDIO PAINT用に表紙と巻きカバーのテンプレートファイルをご用意しております。背幅はもちろん塗り足しなどもわかりやすくなっているので、ぜひテンプレートをご活用ください。
テンプレートを提供していないソフトウェアを使用してデータを作成される場合は、以下の表を参考にデータの作成をお願いいたします。
表紙
表紙はページ数とグレードによって背幅が変わります。
| ページ数 | グレード | 背幅(px) | 背幅(mm換算) |
|---|---|---|---|
| 12,16,20,24 | エコノミー | 23 px | 1.9 mm |
| プライム | 34 px | 2.8 mm | |
| 28,32,36,40 | エコノミー | 37 px | 3.1 mm |
| プライム | 51 px | 4.3 mm | |
| 44,48,52,56,60 | エコノミー | 51 px | 4.3 mm |
| プライム | 70 px | 5.9 mm | |
| 64,68,72,76,80 | エコノミー | 67 px | 5.6 mm |
| プライム | 95 px | 8.0 mm | |
| 84,88,92,96 | エコノミー | 82 px | 6.9 mm |
| プライム | 116 px | 9.8 mm | |
| 100,104,108,112 | エコノミー | 96 px | 8.1 mm |
| プライム | 134 px | 11.3 mm | |
| 116,120,124,128 | エコノミー | 110 px | 9.3 mm |
| プライム | 153 px | 12.9 mm | |
| 132,136,140,144 | エコノミー | 122 px | 10.3 mm |
| プライム | 172 px | 14.5 mm |
巻きカバー
巻きカバーはページ数によって背幅が変わります。
| ページ数 | 背幅(px) | 背幅(mm換算) |
|---|---|---|
| 12,16,20,24 | 26 px | 2.2 mm |
| 28,32,36,40 | 41 px | 3.4 mm |
| 44,48,52,56,60 | 56 px | 4.7 mm |
| 64,68,72,76,80 | 71 px | 6.0 mm |
| 84,88,92,96 | 86 px | 7.2 mm |
| 100,104,108,112 | 100 px | 8.4 mm |
| 116,120,124,128 | 114 px | 9.6 mm |
| 132,136,140,144 | 126 px | 10.6 mm |
スマホの編集・操作方法
商品・基本仕様を決める

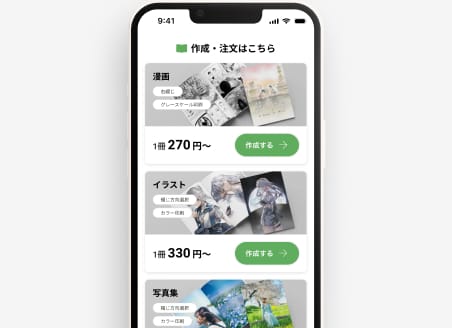
商品選択
はじめにサービスサイトで作りたいものに合わせて商品を3種類(漫画・イラスト・写真集)の中から選択してください。
利用規約・コンテンツポリシーをご確認いただくダイアログが表示されますので、内容を確認された上で編集操作に進んでください。

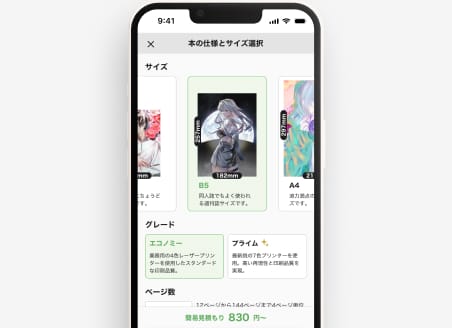
基本仕様の設定
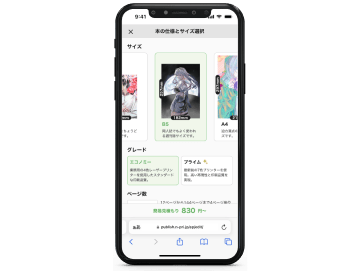
編集画面が開きます。本のサイズやページ数、綴じ方向などの基本的な仕様を指定してください。
ここで指定した内容は後からでも変更可能です。
なお、選択された商品によって一部設定変更できない項目があります。
原稿画像をアップロードする


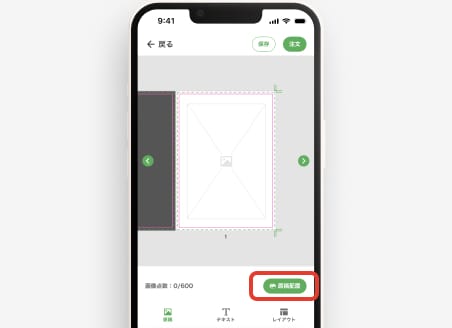
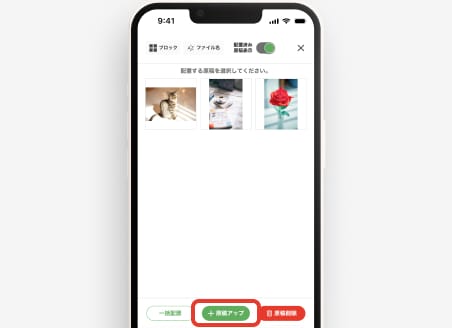
本身原稿画像のアップロード
基本仕様の設定を終えたら、本身原稿の画像をアップロードしてください。
漫画を作成の場合、カラーの画像をアップロードすると編集画面内で自動でグレースケールに変換されます。
あとから原稿を追加・削除することが可能です。
また、巻きカバーや表紙の原稿はそれぞれの編集画面から別途アップロードしてください。
アップロード可能な画像の形式はJPEG、PNGです。
カラーモードはRGBとCMYKに対応しておりますが、システム処理の都合上、RGBでの入稿をおすすめいたします。
詳しくは原稿データに使用いただく画像についてをご覧ください。
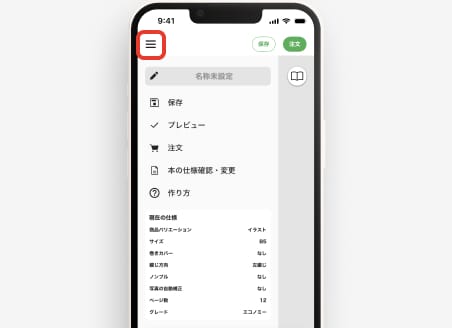
編集する(ハンバーガーメニュー)

ハンバーガーメニュー
ページ一覧画面の左上にはハンバーガーメニューがあり、「保存」「プレビュー」「注文」「本の仕様確認・変更」といった操作を行えます。
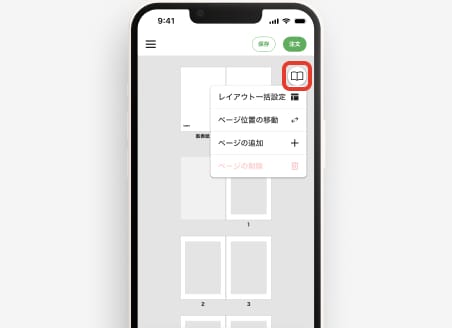
編集する(メニュー)

メニュー(冊子メニュー)
ページ一覧画面の右上にはメニューボタンがあり、「レイアウト一括変更」「ページ位置の移動」「ページの追加」「ページの削除」といった操作を行えます。
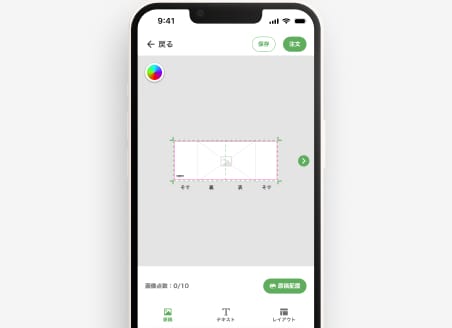
編集する(巻きカバー・表紙の編集)


巻きカバー・表紙の編集
巻きカバーと表紙はページ一覧画面から巻きカバーや表紙を選択し、それぞれの編集画面に遷移することで編集を行えます。
巻きカバー・表紙も本身同様に編集を行えます。
スマホの編集上の注意点
見開きレイアウトについて
写真を大きく配置できる見開きレイアウトを使用する場合、ページを開いた状態の真ん中部分は、糊で固めて綴じるため一部見えなくなります。真ん中部分に人物や顔などが配置されないよう注意してください。
また、本を根本まで強く開きますと、強度が弱くなり、ページが抜け落ちる場合がありますのでご注意ください。


原稿データに使用いただく画像について
アップロード可能な画像の形式はJPEG、PNGです。
カラーモードはRGBとCMYKに対応しておりますが、システム処理の都合上、RGB(特にsRGB)での入稿をおすすめいたします。
720×720px未満の画像はご利用できません。
一辺が7139px以上の画像につきましては、自動で長辺が7138pxとなるようにリサイズされます。
全面印刷の場合の推奨サイズの詳細は、以下をご覧ください。
画像サイズが小さい場合でもご注文いただけますが、きれいに印刷されない場合があります。
※周囲36px(300dpi換算 3mm)は塗り足し部分となります。
| サイズ | 推奨サイズ / 単ページ | 推奨サイズ / 見開き |
|---|---|---|
| A6 | 1312 ✕ 1819 px | 2576 ✕ 1819 px |
| A5スクエア | 1819 ✕ 1819 px | 3590 ✕ 1819 px |
| A5 | 1819 ✕ 2552 px | 3590 ✕ 2552 px |
| B5 | 2221 ✕ 3107 px | 4394 ✕ 3107 px |
| A4 | 2552 ✕ 3579 px | 5056 ✕ 3579 px |
表紙と巻きカバーの背幅について
しまうま出版ではAdobe Illustrator、Adobe Photoshop、CLIP STUDIO PAINT用に表紙と巻きカバーのテンプレートファイルをご用意しております。背幅はもちろん塗り足しなどもわかりやすくなっているので、ぜひテンプレートをご活用ください。
テンプレートを提供していないソフトウェアを使用してデータを作成される場合は、以下の表を参考にデータの作成をお願いいたします。
表紙
表紙はページ数とグレードによって背幅が変わります。
| ページ数 | グレード | 背幅(px) | 背幅(mm換算) |
|---|---|---|---|
| 12,16,20,24 | エコノミー | 23 px | 1.9 mm |
| プライム | 34 px | 2.8 mm | |
| 28,32,36,40 | エコノミー | 37 px | 3.1 mm |
| プライム | 51 px | 4.3 mm | |
| 44,48,52,56,60 | エコノミー | 51 px | 4.3 mm |
| プライム | 70 px | 5.9 mm | |
| 64,68,72,76,80 | エコノミー | 67 px | 5.6 mm |
| プライム | 95 px | 8.0 mm | |
| 84,88,92,96 | エコノミー | 82 px | 6.9 mm |
| プライム | 116 px | 9.8 mm | |
| 100,104,108,112 | エコノミー | 96 px | 8.1 mm |
| プライム | 134 px | 11.3 mm | |
| 116,120,124,128 | エコノミー | 110 px | 9.3 mm |
| プライム | 153 px | 12.9 mm | |
| 132,136,140,144 | エコノミー | 122 px | 10.3 mm |
| プライム | 172 px | 14.5 mm |
巻きカバー
巻きカバーはページ数によって背幅が変わります。
| ページ数 | 背幅(px) | 背幅(mm換算) |
|---|---|---|
| 12,16,20,24 | 26 px | 2.2 mm |
| 28,32,36,40 | 41 px | 3.4 mm |
| 44,48,52,56,60 | 56 px | 4.7 mm |
| 64,68,72,76,80 | 71 px | 6.0 mm |
| 84,88,92,96 | 86 px | 7.2 mm |
| 100,104,108,112 | 100 px | 8.4 mm |
| 116,120,124,128 | 114 px | 9.6 mm |
| 132,136,140,144 | 126 px | 10.6 mm |